Статьи » Среда разработки для языка Dart - Dart Editor
Среда разработки для языка Dart - Dart Editor
Dart Editor - свободная кроссплатформенная интегрированная среда разработки приложений на языке Dart, разработанная компанией Google, на основе открытой платформы Eclipse. Доступно как самостоятельное приложение для платформ - Windows, Linux, Mac OS, без возможности установки в качестве плагина для Eclipse Platform. Редактор включает в себя функции подсветки кода и автодополнения набираемых конструкций, а так же позволяет запускать приложения на языке Dart в виртуальной машине Dart VM, или в браузере (в виде кода на JavaScript)
Загрузка и установка
- Скачайте и установите исполнительную среду для Java приложений - Java Runtime Environment (JRE), если конечно она у вас уже не установлена. Найти последнюю версию JRE можно на официальном сайте Java.
- Скачайте дистрибутив редактора Dart Editor, Найти последнюю версию среды разработки можно по слеующим ссылкам:
- Windows (стабильная сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- Windows (рабочая сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- Linux (стабильная сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- Linux (рабочая сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- MacOS (стабильная сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- MacOS (рабочая сборка)
- 32-битная версия Dart Editor (40Mb)
- 64-битная версия Dart Editor (40Mb)
- Windows (стабильная сборка)
- Распакуйте содержимое архива. После распаковки в директории будут содержаться исполняемые файлы среды разработки Dart Edtor (DartEditor.exe), и некоторое количество директорий, включая програмные бибилиотки (libraries) и примеры приложений (samples).
Запуск
Запуск среды разработки осуществляется с помощью исполняемого файла DartEditor.exe

Выполнение приложений
В дистрибутив Dart Editor входят примеры приложений на языке програмирования Dart, попробуем открыть и запустить один из примеров:
- Для того, чтобы загрузить проект в редактор необходимо открыть в главном меню пункт File, и выбрать Open..., или можно использовать сочетание клавиши Ctrl+O
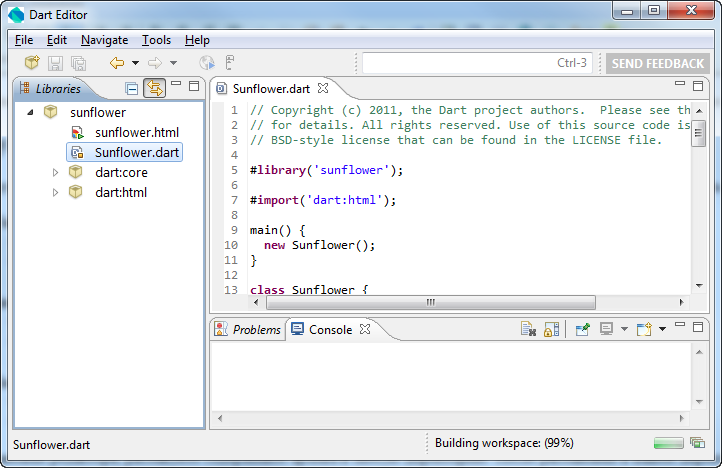
- В появившемся диалоговом окне найдите директорию, в которую был установлен дистрибутив, а вней под директорию samples, и в ней sunflower. Выберите файл Sunflower.dart и откройте его.

После того как проект открылся, DartEditor откроет не только см файл приложения, но и обновит файлы связанных с проектом библиотек. И список файлов будет включать сам файл приложения Sunflower.dart, а так же все html айлы в директории проекта, и файлы бибилиотек используемых в проекте (в данном случае dart:core и dart:html)
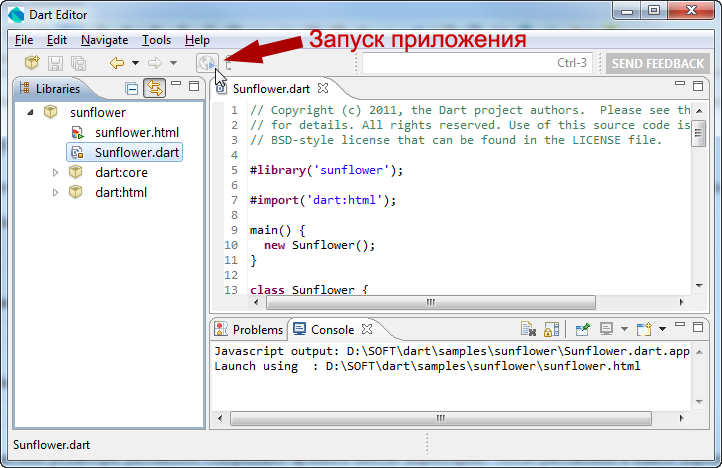
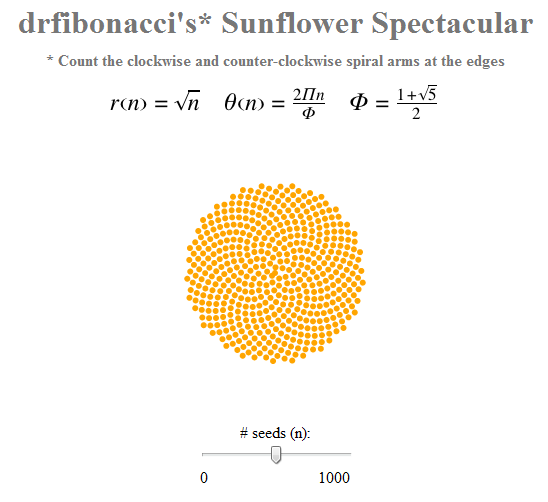
возможно запустить Sunflower.dart либо с помощью меню Tools -> Run in browser, либо с помощью кнопочки на панели

После компиляции в JavaScript, приложение откроется в браузере по умолчанию, либо в том, который стоит в настройках Dart Editor: Tools -> Preferences -> Launch

Создание приложений
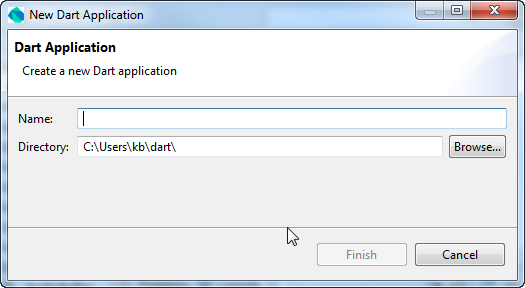
Для создания нового проекта вам необходимо выбрать пункт системного меню (File -> New Application). В появившимся диалоговом окне следует указать название нового приложения, и указать путь, где оно будет размещаться.

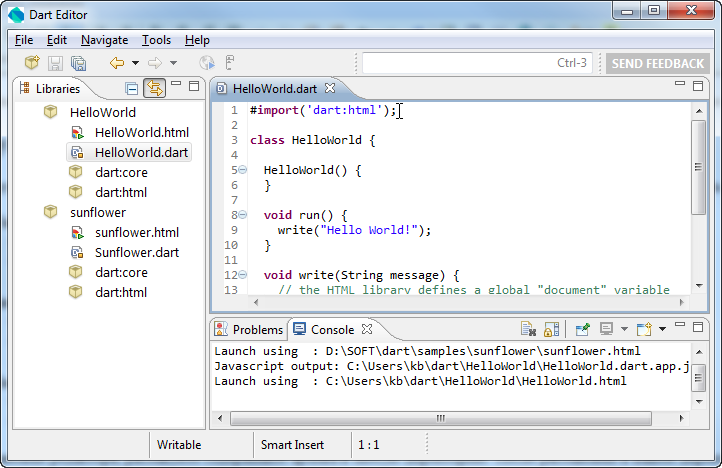
После создания нового проекта, файлы проекта добавится к списку файлов, в окне Libraries, а текст HellowWorld.dart Откроется в редакторе.

Редактирование кода
В этом разделе описаны некоторые возможности редактора Dart Editor, такие как поиск определений функций в библиотеках и исходном коде, автодополнением названий классов, методов и функций.
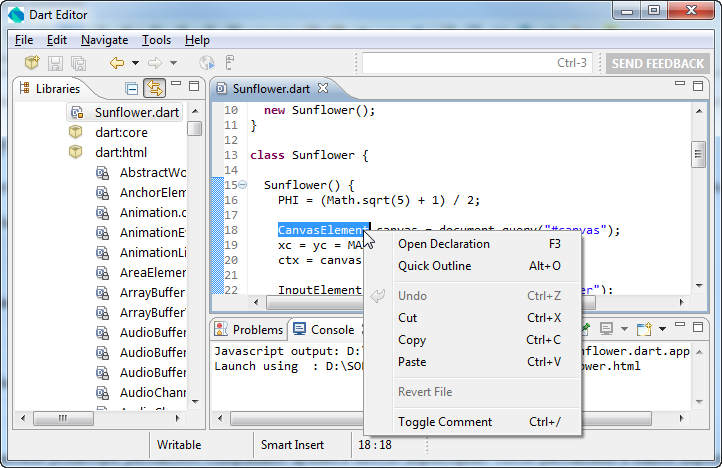
- Быстрый переход к определению. В окне редактора исходного кода приложения есть возможность быстро переходить к определениям переменных, классов, объектов, функций и т.д. Если поместить курсор в любое место строки CanvasElement и нажать F3, или из контекстного меню (правая кнопка мыши) выбрать пункт Open Delaration, то в новой вкладке откроется файл CanvasElement.dart с определением класса, аналогично осуществляется переход к определению переменных и функций.

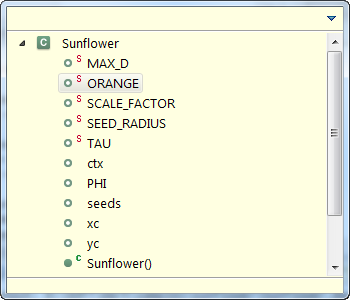
Для того, чтобы вернутся обратно к Sunflower.dart, достаточно нажать кнопку <- на панели инструментов - Обзор структуры. Во время редактирования кода, есть возможность увидеть структуру текущего файла\объекта и при необходимость перейти к нужному элементу (методу, классу, функции и т.д.). Если нажать сочетания клавиш Alt+O, или в контекстном меню (правая клавиша мыши) выбрать пункт "Quick Outline", во всплывающем окне будут отображены все классы, их методы и свойства определенные в текущем файле, если выбрать любой пункт в списке, то редактор переключится на этот элемент.

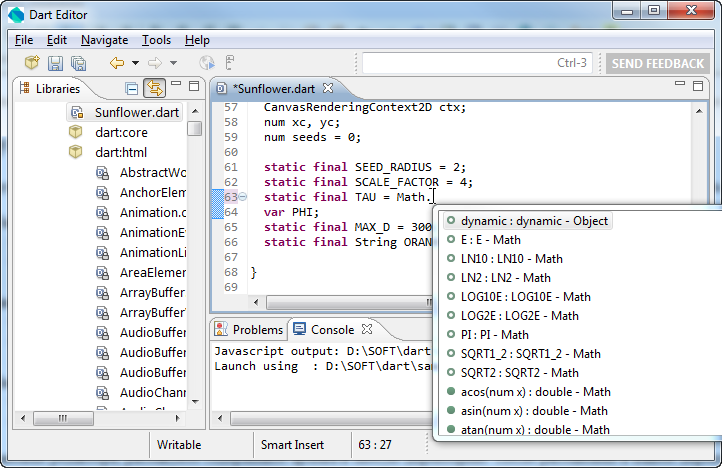
- Автодополнение кода. Во время написания исходного кода программы, есть возможность отобразить список возможных завриантов завершения названия методов, классов или переменных. Например, если в редакторе начать печать строку "Math.", то при нажатии сочетания клавиш Crtl+Space, или поле прошествия небольшого количества времени, появится всплывающее окно с вариантами, в данном случае в списке будут содержаться методы и свойства объекта Math. С использованием стрелок, либо мышкой можно выбрать необходимый пункт, и тогда редактируемая строка завершится выбранным пунктом.